Vi piacerebbe mostrare sul vostro blog le immagini del vostro profilo Instagram, ma non sapete come fare?
Niente paura, il procedimento è semplicissimo e assolutamente gratuito: seguite le istruzioni di seguito e il gioco è fatto!
.
1) Andate su http://snapwidget.com e cliccate sul pulsante blu Get Your Free Widget
.
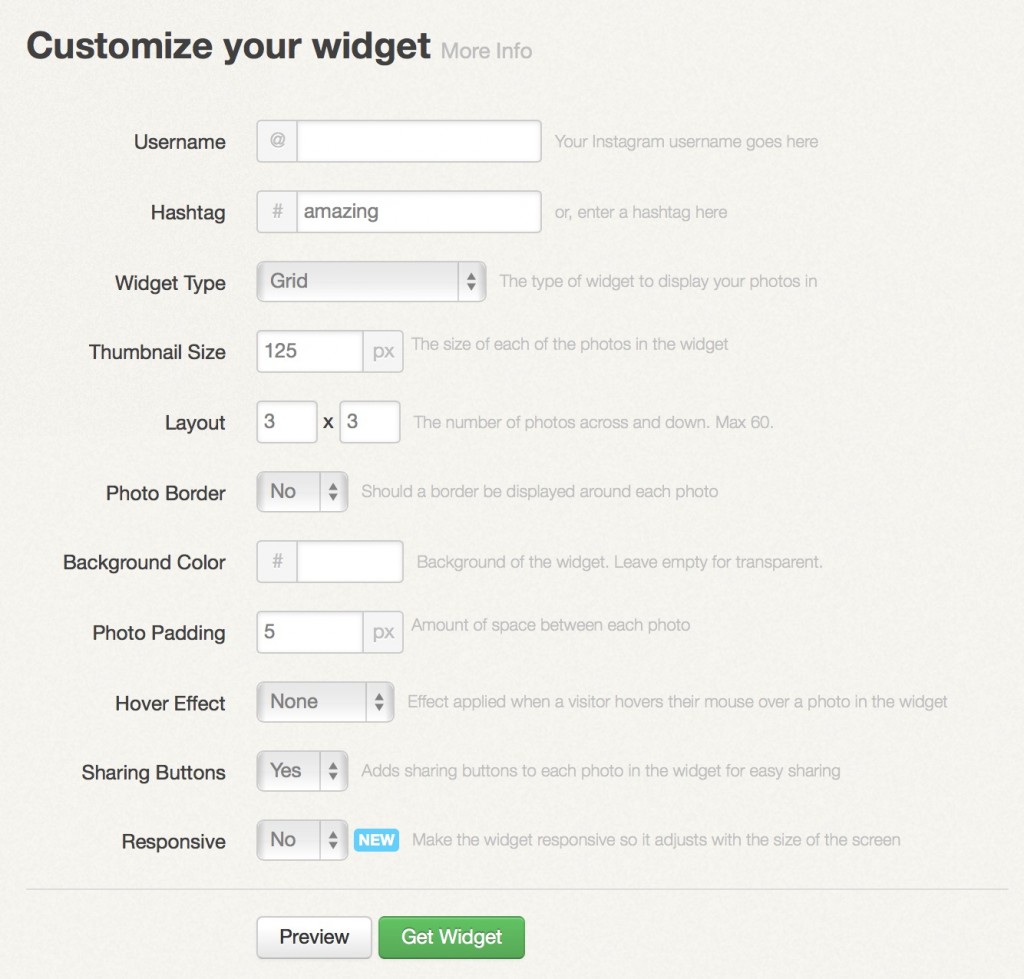
2) Personalizzate l’aspetto del widget secondo le vostre preferenze
Ecco come completare i campi:
Username: inserite il vostro username di Instagram se volete che vengano mostrate solo le vostre foto
Hashtag: se invece preferite che vengano mostrate le foto contrassegnate da un certo hashtag, per esempio hashtag relativi a categorie (#beauty, #makeup, #fashion, etc.), hashtag coniati ad hoc per un’iniziativa (#giveaway1000iscritti, #IoStoConNeve, etc.) o hashtag con il vostro nome, inseritelo qui
Widget Type: qui potete scegliere l’aspetto del vostro widget
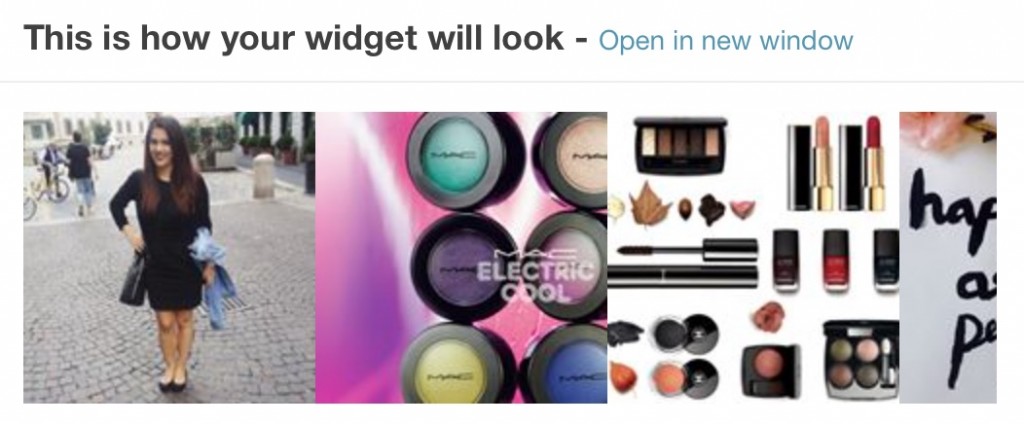
- Grid: forma a griglia

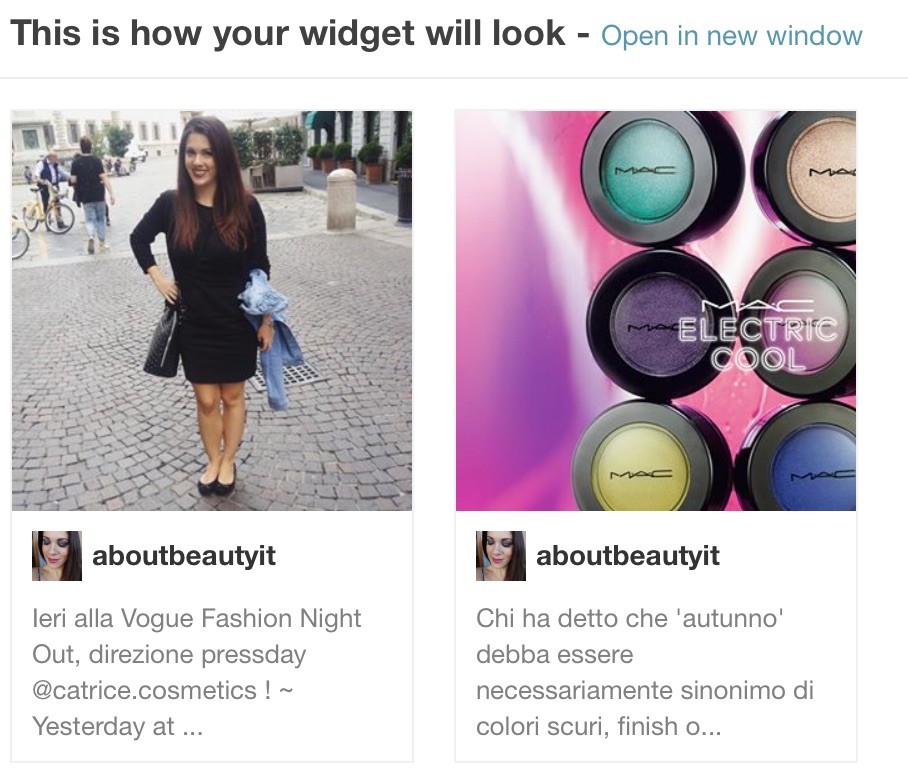
- Board: bacheca con immagine accompagnata da breve estratto della didascalia
- Scrolling: immagini disposte orizzontalmente una accanto all’altra che scorrono automaticamente o al passaggio del mouse
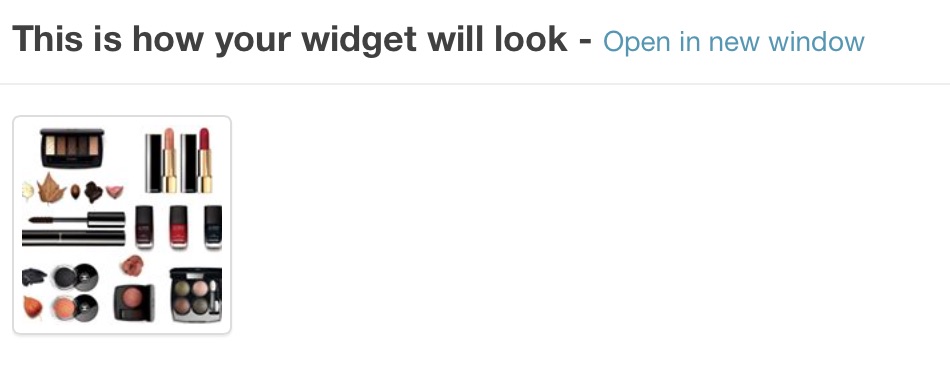
- Slideshow: cornice con una sola foto che cambia circa ogni 4 secondi
- Map: mappa delle località in cui avete scattato le vostre foto (solo se avete abilitato la localizzazione e aggiunto la posizione alle vostre immagini)
Thumbnail Size: la dimensione in pixel delle immagini mostrate nel widget
Layout: numero di foto che andranno a comporre il widget (righe x colonne)
Border: selezionate “Yes” se desiderate che ciascuna foto sia delimitata da un bordo
Background Color: codice HTML del colore dello sfondo del widget; lasciate il campo vuoto se desiderate che lo sfondo sia trasparente
Photo Padding: dimensione in pixel dello spazio vuoto tra una foto e l’altra
Hover Effect: selezionate “Fade In” se volete che le foto siano normalmente opache per poi diventare nitide al passaggio del mouse, “Fade Out” per l’effetto contrario o “None” se non desiderate questo effetto
Sharing Buttons: selezionate “Yes” se desiderate aggiungere ad ogni immagine due piccole icone di condivisione su Facebook e Twitter
Responsive: selezionate “Yes” per rendere il widget responsive, ossia per fare in modo che si adatti automaticamente alle dimensioni dello schermo
Altri campi:
Per la tipologia Scrolling potete scegliere se desiderate che le immagini scorrano automaticamente (Autoscrolling – Yes) o al passaggio del mouse (Autoscrolling – No) e la larghezza in pixel del widget (Widget Width).
Per la tipologia Map, potete scegliere la grandezza in pixel della mappa foto (Map size).
.
3) Utilizzate il tasto Preview in basso per visualizzare l’anteprima del vostro widget, e, una volta soddisfatti, cliccate su Get Widget
.
4) Selezionate tutto il codice che appare nella finestra e copiatelo
.
5) Incollate il codice all’interno di un nuovo widget sul vostro blog
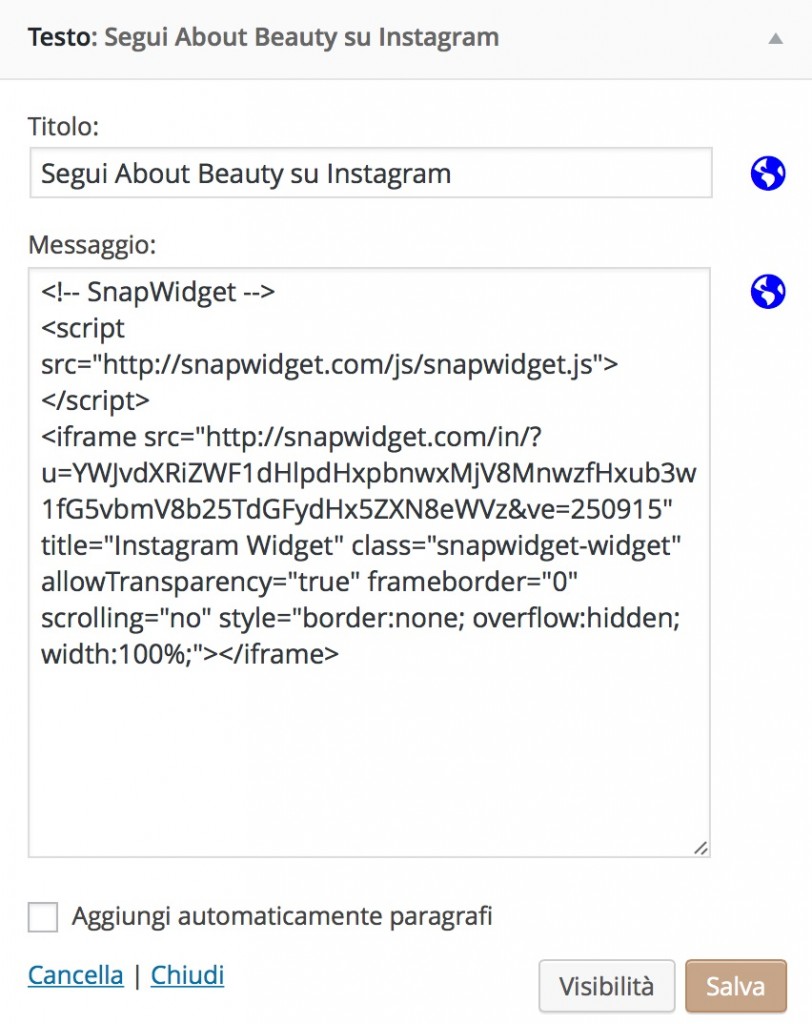
- Con WordPress, vi basterà entrare nella vostra Dashboard e selezionare Aspetto – Widget. Dall’elenco dei widget disponibili, scegliete Testo, selezionate la colonna in cui volete inserirlo (Footer, Blog Sidebar, Article Sidebar, etc.) e incollate il codice nel campo Messaggio; se lo desiderate potete dare al widget un Titolo. Poi cliccate Salva e il widget verrà aggiunto al vostro blog.
.
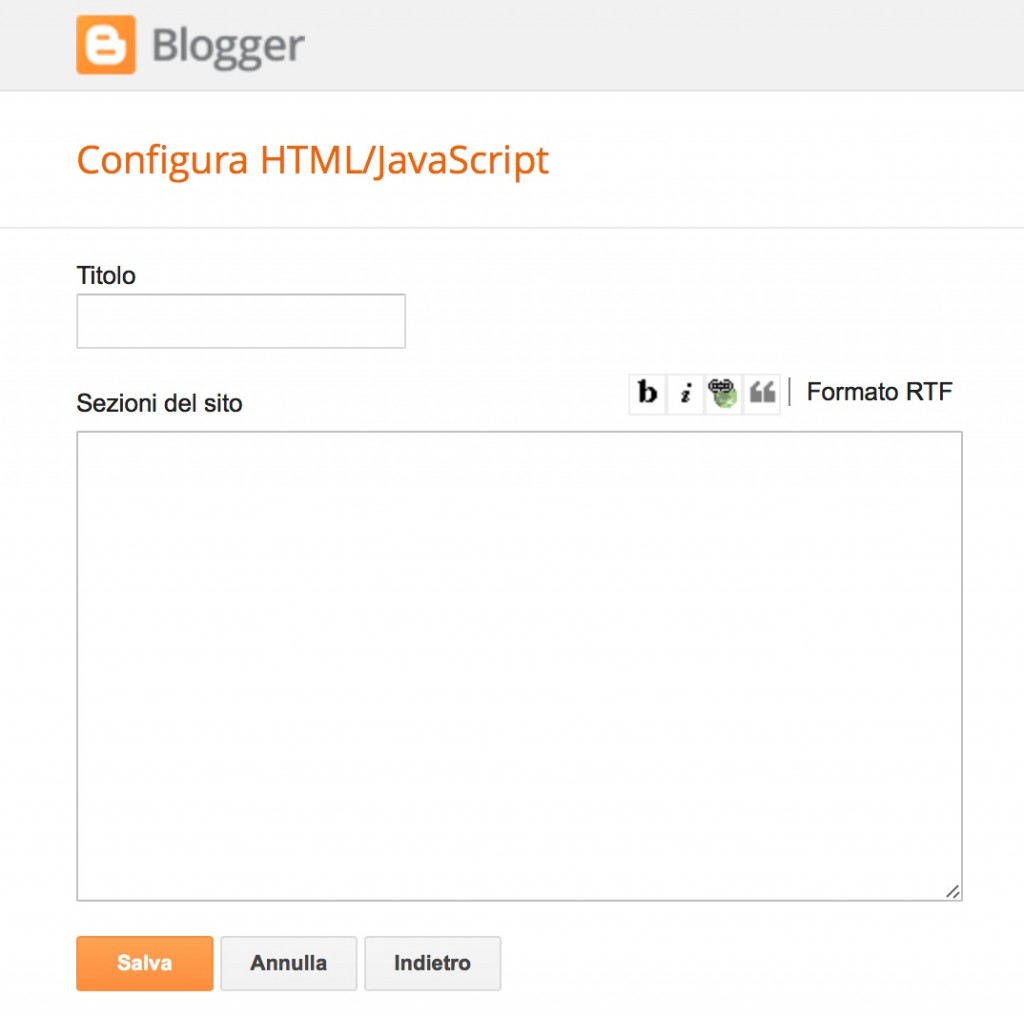
- Con Blogger, entrate nella vostra Bacheca, selezionate Layout e scegliete la voce Aggiungi un gadget nella posizione che preferite (dipende dal vostro tema: Header, Sidebar, Footer, etc.). Selezionate HTML/JavaScript dalla finestra dei gadget proposti da Blogger, e poi incollate il codice nel campo Sezioni del sito; anche in questo caso potete dare al widget un Titolo. Cliccate su Salva e il gioco è fatto.
.
.
Voi usate spesso Instagram? L’articolo vi è stato utile?
Fatemelo sapere con un commento ♥
.